
آموزش کار با قالب هخامنش
از اینکه این محصول را خریداری کردید متشکریم
لایسنس قالب
بعد از خرید قالب برای فعال سازی امکانات کامل قالب ، کلید لایسنس خود را در قسمت پنل پیشخوان وردپرس / بخش تنظیمات لایسنس فعال نمایید.
تنظیمات کلی
در این قالب تمامی تنظیمات برای مدیریت سایت در بخش های زیر خلاصه شده است:
- بخش “نوشته ها”: در این بخش تمامی مقالات، اخبار و آموزش های سایت قرار میگیرد که میتوانید آن ها را دسته بندی کنید و یا هر نوشته را با المنتور ویرایش کنید.
- بخش “مشتری ها”: در این بخش تمامی مشتری ها و نظرات آنها قرار میگیرد که میتوانید آنها را مدیریت کنید و همچنین حذف یا اضافه نمایید.
- بخش “برگه ها”: در این بخش تمامی برگه های اصلی سایت مانند: صفحه اصلی، تماس با ما، درباره ما و … موجود است و تمام این صفحات را ویرایش با المنتور بزنید.
- بخش “نمونه کار ها”: در این بخش تمامی نمونه کار ها و پروژه های خود را می توانید مشاهده کنید و از جمله آنها را اضافه نمایید یا حذف کنید.
- تنظیمات “سفارشی سازی”: این تنظیمات در بخش نمایش وجود دارد و تنظیمات کلی مانند فونت، کدهای سفارشی، انتخاب صفحات قالب ها و … در آن وجود دارد.
- بخش “محصولات”: در این بخش می توانید تمامی محصولات خود را مشاهده کنید و همچنین دسته بندی ، برچسب ، ویژگی و… آنها را مدیریت کنید.
صفحه ساز المنتور
این قالب از صفحه ساز المنتور استفاده میکند. این صفحه ساز پیشرفته با امکانات بسیار زیادی که در اختیار کاربران میگذارد، محبوبیت
بسیار زیادی کسب کرده است. در این صفحه ساز شما میتوانید تغییراتی را که در وبسایتتان اعمال میکنید را به صورت زنده مشاهده نمایید و از
امکانات متنوع دیگری بهرهمند شوید. برای مشاهده تنظیمات صفحه ساز وارد بخش برگه ها شوید و برای هر برگه می توانید ویرایش با المنتور بزنید
و آن صفحه را در المنتور به صورت زنده ویرایش کنید.
برای ایجاد صفحات حرفه ای و اختصاصی از افزونه المنتور که یک صفحه ساز زنده و حرفه ای هست استفاده شده است
در این پوسته تمام بخش های وب سایت با المنتور برنامه نویسی شده و المان های کاملا اختصاصی تولید شده است.
کار با المان های اختصاصی طراحی شده در همین مستندات وجود دارد و می توانید صفحات حرفه ای و جدید تری را نسبت به سلیقه خود طراحی و ایجاد کنید.
نکته: با المنتور میتوانید تمام صفحات سایت از جمله برگه ها، پروژه ها و نوشته ها را با این صفحه ساز طراحی کنید.
برای استفاده از المنتور برای مثال در بخش برگه ها موس را روی برگه مورد نظر ببرید و روی ویرایش با المنتور کلیک کنید.
می بینید که تمام المان هایی که در صفحه اصلی وجود دارد را اینجا مشاهده کرد و روی هر المان که بخواهید تغییر دهید موس را روی آن المان ببرید و روی آیکون ویرایش ببرید تا بنوانید محتوای آن را تغییر دهید
در بخش المان های اختصاصی در همین مستندات آموزش کار با المان های اختصاصی وجود دارد.
ریسپانسیو (واکنشگرا) صفحات المنتور
برای طراحی صفحات المنتوری به نسخه های موبایل و تبلت شما باید روی آیکون دسکتاپ که در گوشه صفحه سمت راست کنار دکمه بروزرسانی موجود است کلیک کنید و در گزینه های باز شده میتوانید نسخه های موبایل و تبلت را انتخاب کنید.
در این نسخه ها مانند تصویر بالا شما فقط تنظیماتی را میتوانید تغییر دهید که کنار آن ها آیکون مربوط به آن دستگاه نمایش داده شده است و تنظیمات اعمالی فقط برای دستگاه مربوطه اعمال خواهد شد.
تنظیماتی که این آیکون ها را ندارند در صورت تغییر در حالت عادی و دسکتاپ هم اعمال می شود.
ایجاد و ویرایش نوشته ها
ویرایش نوشته ها
از بخش نوشته ها میتوانید مقالات وب سایت را ایجاد، ویرایش و یا حذف کنید
1- از منو وارد بخش نوشته ها شوید.
2- موس را روی یکی از نوشته ها ببرید و از گزینه ها موجود میتوانید نوشته را ویرایش کنید.
3- در این بخش دسته بندی نوشته ها مشخص است که میتوانید برای نوشته ها دسته بندی های مختلفی از قبیل اخبار، بلاگ، کاتالوگ، آموزش و… تعیین کنید
4- در بخش برچسب ها میتونید کلمات کلیدی ای که برای هر نوشته تعیین شده را ببینید.
ایجاد نوشته ها
نوشته های وردپرس نسخه 5 از ادیتور گوتنبرگ استفاده می شود و این ادیتور نسبت به ادیتور قبلی بسیار انعطاف پذیر و امکانات بیشتری دارد.
1- عنوان نوشته را از این قسمت وارد کنید.
2- محتوای نوشته از قبیل عکس، متن، فایل های دانلودی، فیلم و … را اینجا قرار دهید.
3- دسته بندی مقاله را اینجا انتخاب کنید و یا یک دسته بندی جدید ایجاد کنید.
4- برچسب ها کلمات کلیدی یک مقاله هستند که برای نتایج جستجو گوگل بهتر است استفاده شود.
5- برای مقاله خود از این بخش می توانید یک تصویر شاخص مشخص کنید و این تصویر در صفحات بلاگ و صفحه اصلی نمایش داده می شود.
در صورتی که میخواهید از ویرایشگر قبلی وردپرس استفاده کنیدمی توانید از افزونه ویرایشگر کلاسیک استفاده کنید.
ایجاد و ویرایش نمونه کارها (پروژه)
برای ایجاد نمونه کار و پروژه جدید می توانید از منو نمونه کار ها، نمونه کار خود را اضافه، ویرایش و یا حذف کنید
این بخش مانند نوشته ها از ادیتور گوتنبرگ استفاده میشود و تمام تنظیمات قبلی را دارا می باشد.
ایجاد و ویرایش برگه ها
تمام صفحات اصلی و ثابت مانند (صفحه اصلی شرکتی، پزشکی و صنعتی ، درباره ما، تماس با ما و …) وب سایت از بخش برگه ها ساخته و ویرایش می شوند.
و برگه ها هم با المنتور هم بدون المنتور قابل ویرایش خواهند بود.
ایجاد و ویرایش برگه ها با المنتور
برای ایجاد برگه های المنتوری شما باید به صفحه ساز المنتور تا حدودی مسلط شوید و برای اینکار بخش المنتور را که در همین مستندات موجود است را مطالعه کنید.
برای ویرایش برگه های المنتوری شما میتوانید وارد برگه ها شوید و هر برگه مانند صفحه اصلی را ویرایش با المنتور بزنید و آن را به دلخواه خود ویرایش نمایید.
و برای ایجاد برگه المنتوری جدید روی افزودن برگه کلیک کنید و عنوان برگه خود را وارد کنید و در بالا گزینه ویرایش با المنتور را بزنید همچنین باید به صورت دستی یک سربرگ برای برگه خود ایجاد یا اینکه سربرگ یکی از برگه ها را کپی کنید و در این بخش پیست کنید.
ایجاد و ویرایش برگه ها بدون المنتور

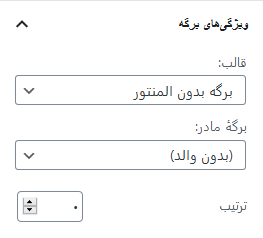
در صورتی که یک برگه ساده و با ادیتور پیشفرض وردپرس طراحی و ایجاد کنید بعد از کلیک روی افزودن برگه شما می توانید در بخش ویژگی های برگه قالب را روی برگه بدون المنتور انتخاب کنید و محتوای خود را بنویسید.
فهرست ها و منو ها
برای تنظیم منو های خود در قالب و سایت ، از بخش نمایش در پنل پیشخوان وردپرس / وارد بخش فهرست ها شوید و در آنجا فهرست خود را ایجاد کرده و از پایین صفحه به بخش مورد نظر اضافه کنید ( تیک زدن )
همچنین می توانید در صورتی که بخواهید منویی مانند دمو قالب در فوتر اضافه نمایید ، منوی مورد نظر خود را از همین قسمت فهرست ها ایجاد کرده و سپس در بخش نمایش / ابزارک ها / در قسمت footer ، فهرست مورد نظر خود را برای نمایش در فوتر سایت انتخاب نمایید.
طراحی صفحه جدید بدون هدر و فوتر پیشفرض
در صورتی که بخواهید از هدر و فوتر پیشفرض قالب برای صفحه مورد نظر خود استفاده نکنید آموزش زیر را دنبال کنید:
ابتدا به قسمت برگه ها / افزودن برگه جدید می روید و سپس ویرایش با المنتور را انتخاب کرده و زمانی که وارد بخش ویرایشگر و صفحه ساز المنتور شدید ، از سمت راست و پایین صفحه بر روی گزینه چرخ دنده ( تنظیمات ) کلیک کرده و در قسمت ظاهر شده در بخش طرح بندی صفحه ، نوع آن را بر روی برگه بدون هدر و فوتر انتخاب کرده و سپس بخش های مورد نظر خود را از جمله هدر و یا فوتر خود و همچنین سایر بخش های مورد نظر خود را بر اساس نظر و سلیقه خودتون طراحی کنید.
سفارشی سازی رنگ بندی و طرح قالب
برای تعیین رنگ بندی قالب و بخش های مورد نظر خود و از جمله رنگ بندی های هدر و دکمه ها
از بخش پنل پیشخوان وردپرس / گزینه آخر یعنی تنظیمات قالب کلیک کرده و در صفحه ظاهر شده در بخش سمت راست یعنی استایل و رنگ بندی می توانید رنگ بندی های خود را به صورت یکجا به کلیه بخش های قالب اعمال کنید.
در این بخش سه رنگ زیر را می توانید تنظیم کنید:
- رنگ اصلی قالب
- رنگ اصلی دوم
- رنگ فرعی
- گردی دور محصولات
- گردی دور پروژه ها
- گردی دور ابزارک وبلاگ
تنظیم لوگو، فاوآیکن و سایر اطلاعات
برای تنظیم لوگو ، فاوآیکن ، کپی رایت ، اطلاعات تماس هدر بایستی از بخش تنظیمات قالب در پیشخوان وردپرس خود اعمال نمایید.